Inspect Flow: Tailwind CSS의 완전한 개발자 도구
Inspect Flow는 특히 Tailwind CSS를 위해 설계된 강력한 개발자 도구입니다. 이 Chrome 확장 프로그램을 사용하면 개발자는 생산성을 높이고 Tailwind CSS 웹사이트를 이전보다 빠르게 구축할 수 있습니다.
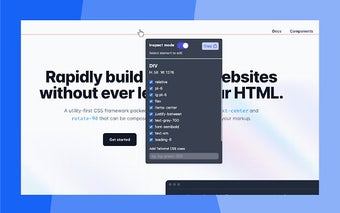
Inspect Flow의 중요한 기능 중 하나는 Tailwind CSS 웹사이트를 쉽게 검사할 수 있는 능력입니다. 요소 위로 마우스를 올리면 적용된 스타일을 확인할 수 있어 개발자가 코드에서 스타일링 선택 사항을 빠르게 식별하고 이해할 수 있습니다.
검사 외에도 Inspect Flow는 CodePen과의 원활한 통합 기능을 제공합니다. 개발자는 CodePen에서 컴포넌트를 빠르게 확인하고 한 번의 클릭으로 HTML을 손쉽게 복사할 수 있습니다. 이를 통해 코드 스니펫을 테스트하고 공유하기가 매우 편리해집니다.
Inspect Flow의 또 다른 유용한 기능은 실시간 편집 기능입니다. 개발자는 요소를 변경하고 코드 기반에 최종 변경 내용을 반영하기 전에 즉각적인 피드백을 확인할 수 있습니다. 이를 통해 더 효율적이고 반복적인 개발 프로세스를 진행할 수 있습니다.
마지막으로, Inspect Flow에는 유틸리티 클래스에 대한 자동 완성 기능이 포함되어 있습니다. 유틸리티 클래스의 이름을 기억하지 못할 경우, 새로운 유틸리티 클래스를 추가하기 시작하면 모든 사용 가능한 클래스 이름이 즉시 제공됩니다. 이 기능은 Tailwind CSS 작업 시 시간을 절약하고 오류를 최소화하는 데 도움이 됩니다.
전반적으로, Inspect Flow는 Tailwind CSS 웹사이트의 개발 프로세스를 간소화하는 포괄적인 개발자 도구입니다. 직관적인 기능과 원활한 통합을 통해 개발자는 더 효율적이고 효과적으로 작업할 수 있습니다. 스타일 검사, 코드 스니펫 테스트 또는 유틸리티 클래스 추가와 같은 작업을 수행하는 경우, Inspect Flow는 개발자 도구 상자에 귀중한 도구입니다.